"Change in context brings changes in the content" - Prof. Anil Gupta

Lentra Personal Loan Application is a web app designed for loan applicants from tier 2 cities seeking small-ticket personal loans. This is a self-service application designed to minimize the time taken to fill up application forms that build trust and makes migration from agent-assisted loan applications easy for the user.
My Role
During my sustainable business models course at Parsons, I was given the challenge to think of a viable business strategy with sustainability at its core. I was inspired by the work of plastic bank where they were trying to create a social enterprise using plastic waste from oceans as currency.
With an aim to bring out a solution to the plastic waste management problem of New York, I came up with a service that leverages reverse supply chain systems and creates a perception for New Yorkers to earn unreal rewards with their residential plastic waste.
Stepper Navigation: Making tiring form filling less stressful
The application journey is broken down into 5 stages where each stage progressively collects user data. A visual progress bar along with a stepper indicator makes the 5-stage process quantifiable visually and users have clearity of where they are in the process and what is left.

Simple Design: Making banking forms less intimidating
A clean and uncluttered layout makes a complex form intuitive. I kept a focus on bringing consistency with clear headings, sections and instructions for the user. Reducing surprise elements, this application journey unifies every variable that a loan applicant might incur (adding a co-applicant, securing loans with insurance, etc) during an in-person application process making it a comprehensive process.

Autofill and Data Sync: Minimizing human error + faster underwriting
The loan application reads information from existing identification and tax-related documents to synchronize important yet redundant data. From the users standpoint, all they need to do is take pictures of their ID's and the system sutofills sections on the form. In the back end, this data is collected sooner in the process which helpt to initiate automated underwriting processes faster and gives updates on loan decision by the time users complete filling up the form.

Save and Resume Later: Promoting on the go loan applications
Lentra wanted users to play with the loan application on their phones in order to build brand awareness. This promotes use cases where people would start an application and come back to it later to complete. We designed the form in a way that a loan applicant can simply log back into the form and continue their application at their convinience.

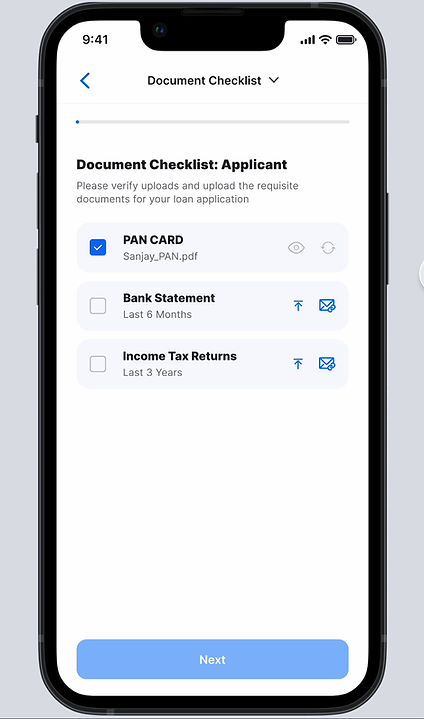
Documentation Checklists: Bringing order in chaotic paperwork
During research, I discovered that people store, use and share different kinds of documents differently. In order to bring organization in documentation, I imagined a checklist that provides users with multiple ways of uploading their information.

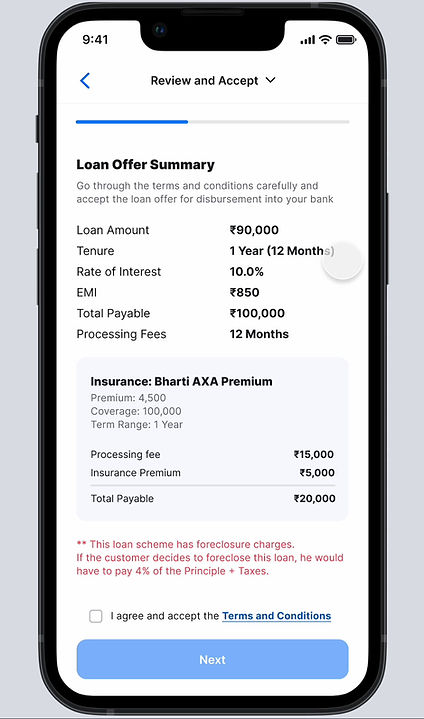
Clear Loan Offer and Summary: Reducing surprises in fine-print
Existing processes of loan application were driven by sales agents and built on relationships and trust. I found out during research that possibilities of negotiating terms of a loan were a fundamental reason users are comfortable with in person applications. We brought the possibilities of negotiating a loan offer and gave freedom for the user to view multiple terms and pick what works for their payment capacities/ schedules

My Process
I worked along with a PM to conduct requirement-gathering workshops with the client, conducted primary interviews for user research, analyzed competitor products, laid out clear UX patterns along with design principles, made wireframes, and conducted usability testing to arrive at the final app. Lentra has currently deployed this outcome as a standard offering for their banking clients successfully.
Design System
Existing processes of loan application were driven by sales agents and built on relationships and trust. I found out during research that possibilities of negotiating terms of a loan were a fundamental reason users are comfortable with in person applications. We brought the possibilities of negotiating a loan offer and gave freedom for the user to view multiple terms and pick what works for their payment capacities/ schedules

Sales Agent Dashboard
Switching from agent-assisted loan applications to self-service would take time systemically. This web application would change the roles of agents reducing their responsibility to serve people who can not fill forms by themselves. Operationally, this would increase the efficiency of these sales agents as they would be able to cover larger areas to meet their sales targets.
